En esta práctica vamos a dibujar a mano alzada, es decir, no vamos a utilizar una plantilla.
 |
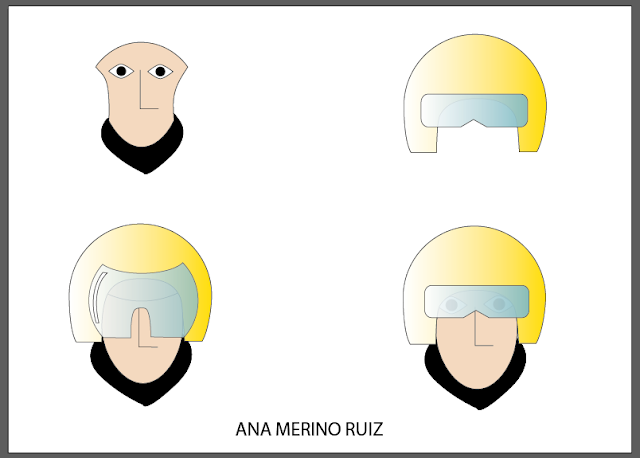
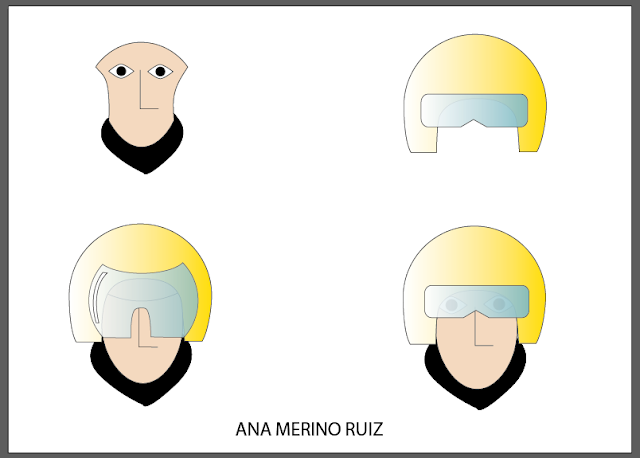
| Resultado final |
Para ello, primero nos detendremos a pensar cómo, a partir de lo aprendido en Illustrator (pluma, buscatrazos, movimientos de nodos.,,) podremos realizar cada figura. Por eso mismo, podremos realizar cada figura de diferentes formas.

- Para hacer el casco, yo he dibujado un círculo y, encima del círculo, un rectángulo; y, seleccionadas las dos figuras, con la herramienta buscatrazos, se restan en menos frente. A continuación, he añadido puntos de nodo y los he movido hasta obtener la forma del casco.

- Para hacer las gafas, yo he utilizad herramienta la rectángulo redondeado y encima he dibujado un triángulo con la pluma; y, seleccionadas las dos figuras, con la herramienta buscatrazos,se restan en menos frente
- Para hacer la cara, yo he dibujado un óvalo y encima,a cada lado, otro óvalo y con la herramienta buscatrazos, se restan en menos frente. Posteriormente he movido los nodos para obtener la forma final
- Para hacer el cristal del casco, yo he dibujado un círculo y en la parte de arriba, encima, he dibujado un óvalo; y, con la herramienta buscatrazos, se restan en menos frente. Con la parte de abajo se hace lo mismo pero con un rectángulo. Y se mueven los nodos hasta obtener la forma deseada
- Los demás detalles, como los ojos, el cuello o la nariz, son muy sencillos, Los he realizado con la pluma.
En esta práctica es importante aplicar degradados y transparencias.